HTML 속성
HTML은 attribute(속성)을 가질 수 있고, 속성은 항상 시작태그에 지정됩니다. 그 속성값은 "name ="value""형식으로 제공됩니다(이름 = 값)
href속성 - 하이퍼링크 정의
<a>태그는 하이퍼링크속성값을 말하고, href attribute는 링크 경로를 말합니다.


src 속성 - 경로지정
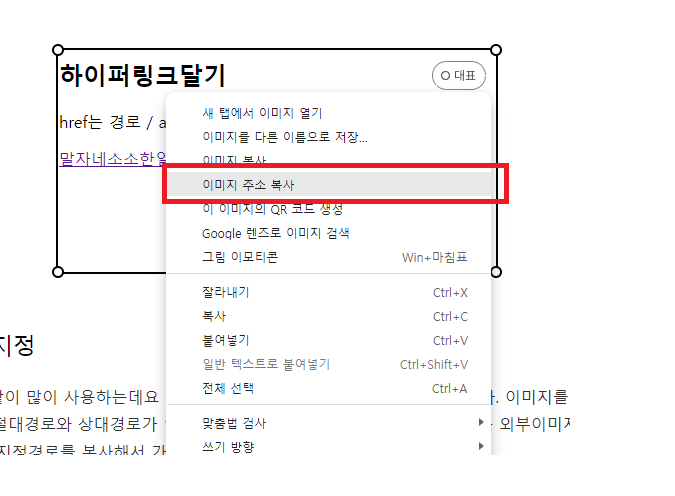
주로 <img>태그와 같이 많이 사용하는데요 src 속성은 이미지경로지정할때 많이 쓰입니다. 이미지를 지정하는 방법에는 두가지가 있는데 절대경로와 상대경로가 있습니다. 절대경로는 다른 웹에서 호스팅되는 외부이미지를 가져오는 건데, src속성에 그 사이트 지정경로를 복사해서 가져오는 것으로 이미지주소복사를 이용해서 얻는 방법이 있습니다. 다만, 그 다른 웹사이트에서 그 이미지경로를 바꾸거나 손대면, 파일이 꺠질 수 있습니다. 상대경로는 웹사이트내 내부 호스팅되는 이미지에 대한 경로를 입력해주는 것을 의미합니다.

width,height 속성 - 너비와 높이 지정
그림태그나 폼태그 등에서 크기를 지정할 수 있습니다. 이 크기는 픽셀단위로 지정합니다. 이미지를 예를들면 이미지경로를 지정해준다음에 width,height속성을 추가로 입력해주면 그크기만큼 지정되는 것을 알 수 있습니다.
alt 속성 - 대체
alt속성은 어떤 반응이 와야되는데 그 반응이 안와서 이미지가 깨지거나, 당황스러울때 대체 텍스트나 그림을 지정할 수 있습니다.
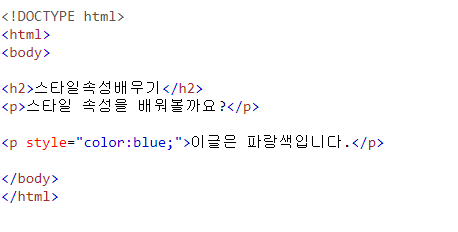
style속성 - 색상, 글꼴, 크기 등 스타일 추가하는데 사용
보통 헤드사이에 넣거나 아니면, 직접 그 스타일을 지정해줄때 사용합니다.


저렇게 p style로 해서 직접 줄 수 도 있고, 아니면 헤드에 따로 빼서 할 수 도 있습니다.
lang 속성 - 언어코드 추가가능
웹페이지에 선언하려면 lang내부에 속성이 있어야하고, 언어코드에 추가할 수도 있습니다.
title 속성 - 제목


'🎀HTML' 카테고리의 다른 글
| [HTML]텍스트서식(b,strong,i,em,mark,small,del,ins,sub,sup) (0) | 2022.10.07 |
|---|---|
| [HTML] 스타일(배경색지정,글자색지정,글꼴지정,글자크기지정,글자정렬) (0) | 2022.10.06 |
| [HTML] h, p, br, pre (0) | 2022.06.20 |
| [HTML] 개의 인스타그램 배포만들기 (0) | 2022.06.20 |
| [HTML]HTML 소개 및 시작하기(h tag, p tag) (0) | 2022.05.20 |





댓글