728x90
728x90
BIG
# h tag
HTML h태그는 제목을 의미하는 것인데 웹페이지에 표시하려는 제목 또는 자막을 의미합니다. 이것은 h1~h6까지 존재합니다. h1이 제일 크고 그 다음 그다음 순으로 글씨가 점점 작아집니다.


그림과 같이 점점 작아지는 것을 볼 수 있고, 이 헤드라인에 따라 검색엔진은 이걸 사용해 웹페이지의 구조와 내용을 색인화 합니다. 보통 h1은 주요표제, h2는 그냥 표제로 사용 합니다. 또한 제목으로만 써야지 굵게쓰기 위해서 h tag를 쓰는것은 바람직하지 않다고합니다. 또한, h태그는 기본 크기가 있는데 이걸 스타일을 지정해서 css를 달 수 있습니다.


p 태그 (paragraphs)
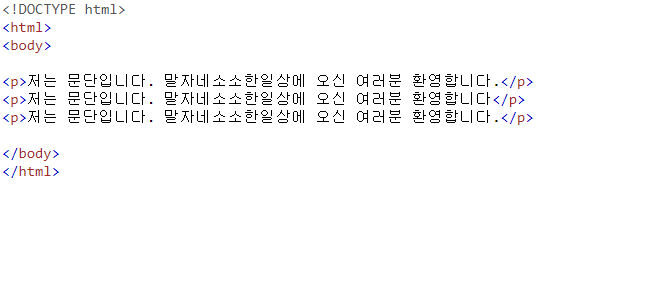
단락은 항상 새줄에서 시작하고, 문단을 의미합니다. 문단이기 때문에 자동들여쓰기가 되고있습니다.


또한 p태그는 엔터를 인식하지 못합니다.


#hr 태그
수평을 의미합니다. 콘텐츠를 분리할때 주로 사용합니다.


# br태그
빈태그라고 하며 줄바꿈을 사용할떄 사용합니다. 새단락을 시작하지않고 줄바꿈을 원할경우 사용합니다.


#pre 요소
미리 형식이 지정된 텍스트를 말함 요소 내부의 텍스트 pre 는 고정너비 글꼴로 표시되며 공백, 줄바꿈 모두 유지됩니다.


그대로 보여짐을 볼 수 있습니다.
728x90
반응형
BIG
'🎀HTML' 카테고리의 다른 글
| [HTML]텍스트서식(b,strong,i,em,mark,small,del,ins,sub,sup) (0) | 2022.10.07 |
|---|---|
| [HTML] 스타일(배경색지정,글자색지정,글꼴지정,글자크기지정,글자정렬) (0) | 2022.10.06 |
| [HTML] 개의 인스타그램 배포만들기 (0) | 2022.06.20 |
| [HTML]HTML 속성(a href, src,lang,alt,width,height) (0) | 2022.05.20 |
| [HTML]HTML 소개 및 시작하기(h tag, p tag) (0) | 2022.05.20 |





댓글