# 배포 사이트
https://janghyejinjinijin.github.io/20220619/
개
개 멍멍 몽몽 왕로알오라와로아로아롸와로와오라왈 윙크 찡긋찡긋 찡긋 찡긋 찡긋 찡긋 자세히보기
janghyejinjinijin.github.io

# 인덱스파일만들기
| <!DOCTYPE html> | |
| <html lang="ko"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>개</title> | |
| <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/moonspam/NanumSquare@1.0/nanumsquare.css"> | |
| <link href="reset.css" rel="stylesheet" type="text/css"/> | |
| <style> | |
| body{ font-family: 나눔스퀘어, 'NanumSquare', sans-serif; } | |
| .main{ background-color: #f8f8f8; | |
| padding:0; | |
| max-width: 480px; | |
| margin: 0 auto; | |
| text-align: center; | |
| } | |
| .main .mainimg{ | |
| width: 100%; | |
| } | |
| .main .text{ | |
| padding: 0 20px; | |
| line-height: 1.5; | |
| } | |
| .main .text_head{ | |
| font-size: 32px; | |
| font-weight: bold; | |
| text-align: center; | |
| margin:30px 0 40px 0; | |
| } | |
| .main .button{ | |
| border:none; | |
| text-decoration: none; | |
| border-radius: 8px; | |
| color: #1b64da; | |
| background-color: rgba(69,147,252,.12); | |
| margin: 30px auto 0px; | |
| font-weight: 600; | |
| line-height: 20px; | |
| font-size: 15px; | |
| padding :10px 15px; | |
| } | |
| /* 인라인모드는 align */ | |
| /* 클래스는 쩜이다 */ | |
| </style> | |
| </head> | |
| <body> | |
| <div class="main"> | |
| <img class ="mainimg" src ="https://img.huffingtonpost.com/asset/5ec601832500000f1eeb1d4f.jpeg?cache=WuaLzjSHpx&ops=crop_0_1670_4480_4262%2Cscalefit_720_noupscale&format=webp"/> | |
| <h1 class="text_head">개</h1> | |
| <div class = "text"> | |
| <!-- 박스모드 인라인모드!! --> | |
| 멍멍 몽몽 왕로알오라와로아로아롸와로와오라왈<br/> | |
| 윙크 찡긋찡긋 찡긋 찡긋 찡긋 찡긋 | |
| </div> | |
| <a href="./feed.html"> | |
| <button class="button">자세히보기</button> | |
| </a> | |
| <br/> | |
| <br/> | |
| </div> | |
| </body> | |
| </html> |
프로그램은 비쥬얼스튜디오코드를 사용했다.
<!DOCTYPE html> <-- html5를 지칭하는 것임
<html lang="ko"> <-- 기본은 영어로 되어있는데 ko로 바꿔주면 한국어로 바뀜
<title>개</title> <-- 위에 타이틀을 달아 뜨게 했음
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/moonspam/NanumSquare@1.0/nanumsquare.css"> <-- css를 스타일시트로 넣어서 나눔스퀘어체로 변환
<style>은 .을 붙이면 클래스를 지칭하는 뜻이고 그 뒤에 클래스명을 입힌다. 단 지정할때는 큰범위에서 작은범위순으로 지정한다.
스타일을 지정해주기 전에 리셋을 시켜서 초기화를 시켰음
| html, body, div, span, applet, object, iframe, | |
| h1, h2, h3, h4, h5, h6, p, blockquote, pre, | |
| a, abbr, acronym, address, big, cite, code, | |
| del, dfn, em, img, ins, kbd, q, s, samp, | |
| small, strike, strong, sub, sup, tt, var, | |
| b, u, i, center, | |
| dl, dt, dd, ol, ul, li, | |
| fieldset, form, label, legend, | |
| table, caption, tbody, tfoot, thead, tr, th, td, | |
| article, aside, canvas, details, embed, | |
| figure, figcaption, footer, header, hgroup, | |
| menu, nav, output, ruby, section, summary, | |
| time, mark, audio, video { | |
| margin: 0; | |
| padding: 0; | |
| border: 0; | |
| font-size: 100%; | |
| font: inherit; | |
| vertical-align: baseline; | |
| } | |
| /* HTML5 display-role reset for older browsers */ | |
| article, aside, details, figcaption, figure, | |
| footer, header, hgroup, menu, nav, section { | |
| display: block; | |
| } | |
| body { | |
| line-height: 1; | |
| } | |
| ol, ul { | |
| list-style: none; | |
| } | |
| blockquote, q { | |
| quotes: none; | |
| } | |
| blockquote:before, blockquote:after, | |
| q:before, q:after { | |
| content: ''; | |
| content: none; | |
| } | |
| table { | |
| border-collapse: collapse; | |
| border-spacing: 0; | |
| } | |
| /* 만국공통임 */ |
border-radius: 8px; <-- 둥글게 만들기
인라인모드는 영역이 작아서 다 먹지 않는다는거 주의
<img class ="mainimg" src ="https://img.huffingtonpost.com/asset/5ec601832500000f1eeb1d4f.jpeg?cache=WuaLzjSHpx&ops=crop_0_1670_4480_4262%2Cscalefit_720_noupscale&format=webp"/>
<-- img 태그에 클래스를 입힐 수 있고, 범위를 지정해서 이미지를 불러올 수 있음
그리고 div는 하나의 작은 박스라고 생각하면 되는데 그렇게 묶어서 하면 클래스를 쉽게 지정할 수 있음
<button class="button">자세히보기</button> <-- 버튼을 하나 만들어서 a태그로 묶고 스타일을 지정해주었음
a태그를 이용하여 버튼을 눌렀을때 다음 html파일로 넘어갈 수 있게 경로를 지정해주었음
| <!DOCTYPE html> | |
| <html lang="ko"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>피드</title> | |
| <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/moonspam/NanumSquare@1.0/nanumsquare.css"> | |
| <link href="reset.css" rel="stylesheet" type="text/css"/> | |
| <meta property="og:url" content="공유시 이동 url"> | |
| <meta property="og:title" content="공유시 보여질 제목"> | |
| <meta property="og:type" content="website"> | |
| <meta property="og:image" content="공유시 보여질 이미지 경로"> | |
| <meta property="og:description" content="공유시 보여질 설명"> | |
| <style> | |
| body{ font-family: 나눔스퀘어, 'NanumSquare', sans-serif; } | |
| .main{ | |
| max-width:600px; | |
| margin: 0 auto; | |
| } | |
| .main .list_box{ | |
| display: grid; | |
| grid-column-gap: 10px; | |
| grid-row-gap: 10px; | |
| padding: 0 24px; | |
| grid-template-columns: 1fr 1fr 1fr; | |
| } | |
| .main .list_box li{ | |
| border-radius: 6px; | |
| overflow:hidden; | |
| } | |
| .main .list_box img{ | |
| border :1px; | |
| border: solid; | |
| border-color: antiquewhite; | |
| width :100%; | |
| height: 100%; | |
| object-fit: cover; | |
| } | |
| .main .profileBox img { | |
| width: 80px; | |
| height:80px; | |
| object-fit: cover; | |
| border-radius: 40px; | |
| } | |
| .main .profileBox { | |
| align-items: center; | |
| display: flex; | |
| padding : 30px 24px; | |
| } | |
| .main .textBox { | |
| padding-left: 20px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class="main"> | |
| <div class ="profileBox"> | |
| <img src="https://t1.daumcdn.net/cfile/tistory/99331C4D5C17CA5306"/> | |
| <div class="textBox"> | |
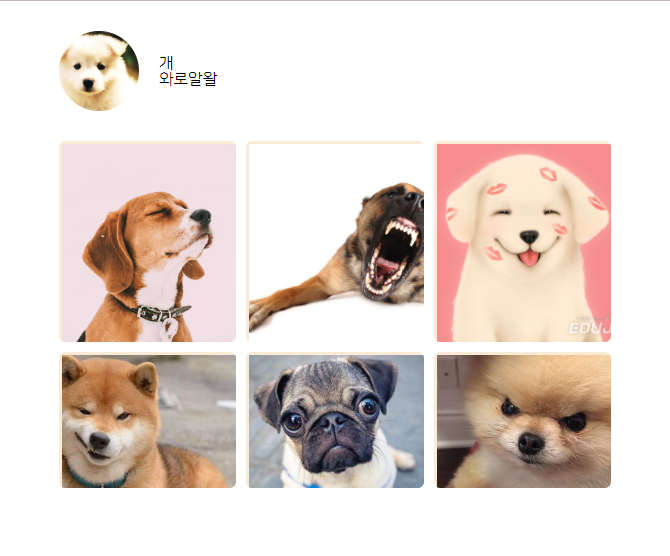
| <h2>개</h2> | |
| <span>와로알왈</span> | |
| </div> | |
| </div> | |
| <ul class="list_box"> | |
| <li> | |
| <img src ="https://dimg.donga.com/ugc/CDB/SHINDONGA/Article/5e/0d/9f/01/5e0d9f011a9ad2738de6.jpg"/> | |
| </li> | |
| <li> | |
| <img src="https://dimg.donga.com/ugc/CDB/SHINDONGA/Article/5c/ec/c8/e9/5cecc8e90533d2738de6.jpg"/> | |
| </li> | |
| <li> | |
| <img src="http://cdn.edujin.co.kr/news/photo/202007/33451_61410_5236.jpg"/> | |
| </li> | |
| <li> | |
| <img src="https://mblogthumb-phinf.pstatic.net/MjAxODA0MDZfMiAg/MDAxNTIzMDAyNTU5Njky.vbM03feQ5iozyJHV0T0wdLQwvr6_oB6gBfysDh2wxA4g.Z5R40zkr568wrQxroXHoR5GgBER1-PgIfHk0yFRhBjgg.PNG.nubgood/2018-04-06_11%3B38%3B40.PNG?type=w800"/> | |
| </li> | |
| <li> | |
| <img src="https://ichef.bbci.co.uk/news/640/cpsprodpb/5F42/production/_124868342_29a911c0-97d0-4169-9e63-7d655cae45a7.jpg"/> | |
| </li> | |
| <li> | |
| <img src="https://img.insight.co.kr/static/2019/06/29/700/314b2za481tttx0f25aq.jpg"/> | |
| </li> | |
| </ul> | |
| </div> | |
| </body> | |
| </html> |
'🎀HTML' 카테고리의 다른 글
| [HTML]텍스트서식(b,strong,i,em,mark,small,del,ins,sub,sup) (0) | 2022.10.07 |
|---|---|
| [HTML] 스타일(배경색지정,글자색지정,글꼴지정,글자크기지정,글자정렬) (0) | 2022.10.06 |
| [HTML] h, p, br, pre (0) | 2022.06.20 |
| [HTML]HTML 속성(a href, src,lang,alt,width,height) (0) | 2022.05.20 |
| [HTML]HTML 소개 및 시작하기(h tag, p tag) (0) | 2022.05.20 |





댓글