728x90
728x90
BIG

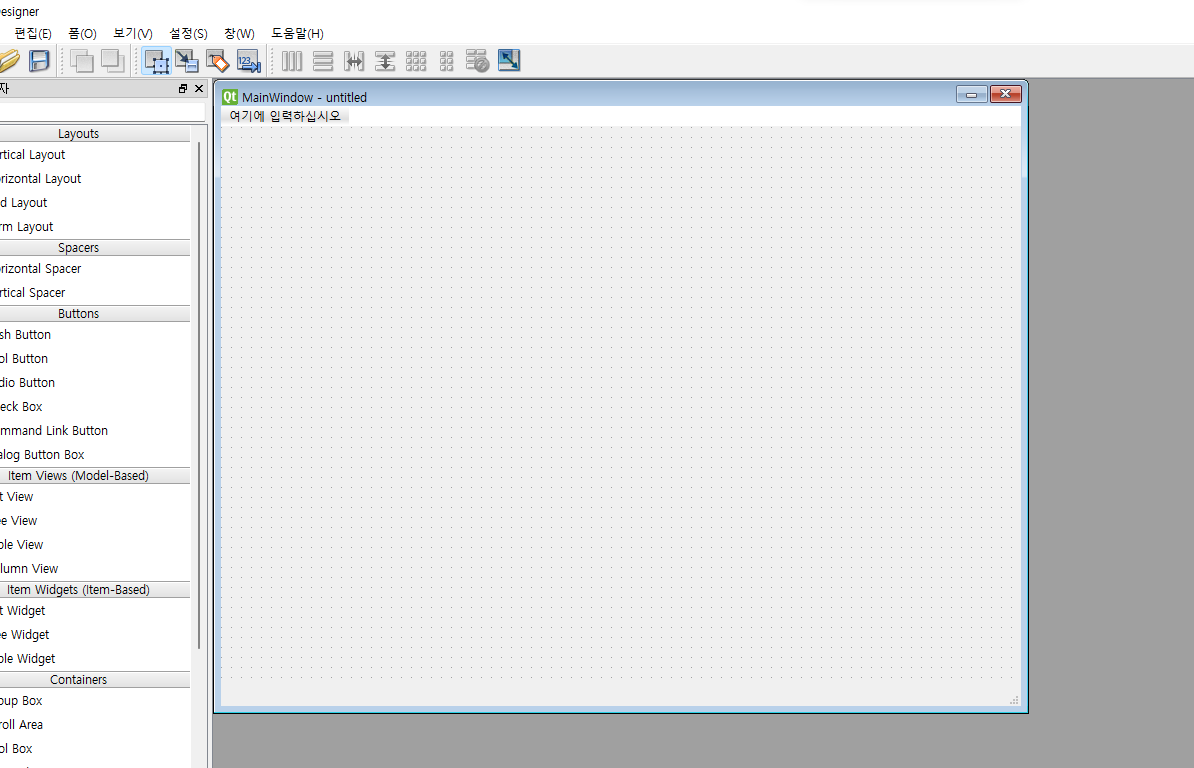
큐티 디자이너를 키면 이런 화면이 뜬다.

그럼 이런 화면이 뜨는데 메인 윈도우를 클릭해준다

큐티 디자이너는 디자인을 한 후에 저장하는 형식인데 여기서 자유롭게 드래그해서 버튼을 만들 수 있다.

실제로 만든 모습이다.

이 버튼 이미지를 여러 형태로 구현할 수 있는데 오른쪽에 font를 이용해서 글꼴등을 바꿀 수 있다.

그 외 버튼이미지는 css문을 이용해서 바꿔 줄 수 있다.

저 창에 입력하면 바뀜을 알 수 있다.

실제로 바뀐모습

그 후 저장해서 끌어오면 잘 돌아가는 것을 볼 수 있다.
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5 import uic
# 클래스 위에 먼저 불러와야함
form_class = uic.loadUiType("ui/mywin.ui")[0]
#uic는 고치기 힘듬(잘꼬이는 아이임)
#큐메인윈도우클래스를 상속을 받았음 // 그후 초기화자를 만들었음 //super 부모클래스의 생성자를 불러올 수 있도록 하는거임
class MyWindow(QMainWindow, form_class):
def __init__(self):
#super().__init__() #부모클래스의 초기화자를 호출(안하면에러)
p = super()
p.__init__()
self.setupUi(self)
# self.setGeometry(300, 500, 500, 600) 디자인 클래스가 있기때문
self.setWindowTitle("Hello World")
self.setWindowIcon(QIcon("hi.png"))
#큐푸시버튼클래스 안에 btn1객체를 만듬 / 그 후 붙일 곳을 정해야되는데 그게 self임
# btn1 = QPushButton("버튼1", self)
# btn1.move(30,50)
# btn2 = QPushButton("버튼2", self)
# btn2.move(200,50)
# btn1.clicked.connect(self.btn1Click)
def btn1Click(self):
print("버튼1이 클릭됨!!!")
# Q mainWindow는 판떼기라고 생각하고 그 위에 큐위젯을 올려 만드는것임
#맴버변수는 항상 self가 붙음 자바의 this랑 비슷하다고 보면됨
#set세터임 // setGeometry 가로,세로 초기값, 그리고 높이와 길이값을 지정해줌
#setWindowTitle 타이틀 이름 바꿀 수 있음
#setWindowicon 아이콘 지정해놓을 수 있음 //큐아이콘은 따로 임포트해야됨
#clicked 클릭을 했을때 일하게 해주는 메써드
#connect 버튼일이 클릭됨이라고 메써드가 발생함
#위젯을 올려야됨 새로운 버튼1이 클릭됨을 콘솔창이 아닌 새로운창에 띄우기위해
app = QApplication(sys. argv)
myWin = MyWindow()
myWin.show()
app.exec_()
#초기화자는 init로 고정되어있음 반드시 __init__로 해야됨
# app = QApplication(sys. argv) 메인함수처럼 시작점
# 이사이에 내용을 넣어줌
# app.exec_() 메인함수처럼 끝점그리고나서 파이썬에서 uic를 임포트해주고
유아이씨경로를 로드해주면 잘 불러와지는것을 볼 수 있다ㅏ.

# btn2.move(200,50)
self.btn1.clicked.connect(self.btn1Click)
오브젝트 이름을 지정해주면 잘돌아가는것을 확인할 수 있다.
728x90
반응형
BIG
'✨Python' 카테고리의 다른 글
| [Python/파이썬]파이썬으로 ui 윈도우 어플리케이션 구현하기 위젯 1 툴팁구현하기 (0) | 2022.06.13 |
|---|---|
| [Python/파이썬] 파이썬으로 ui 윈도우 어플리케이션 구현하기 4 Qtdesigner (0) | 2022.06.10 |
| [Python/파이썬]파이썬으로 ui 윈도우 어플리케이션 구현하기 2 (0) | 2022.06.10 |
| [Python/파이썬] 파이썬으로 ui 윈도우 어플리케이션 구현하기 1 (0) | 2022.06.10 |
| [Colaboratory] 크롬드라이버 설치하기 (0) | 2022.06.09 |





댓글