728x90
728x90
BIG
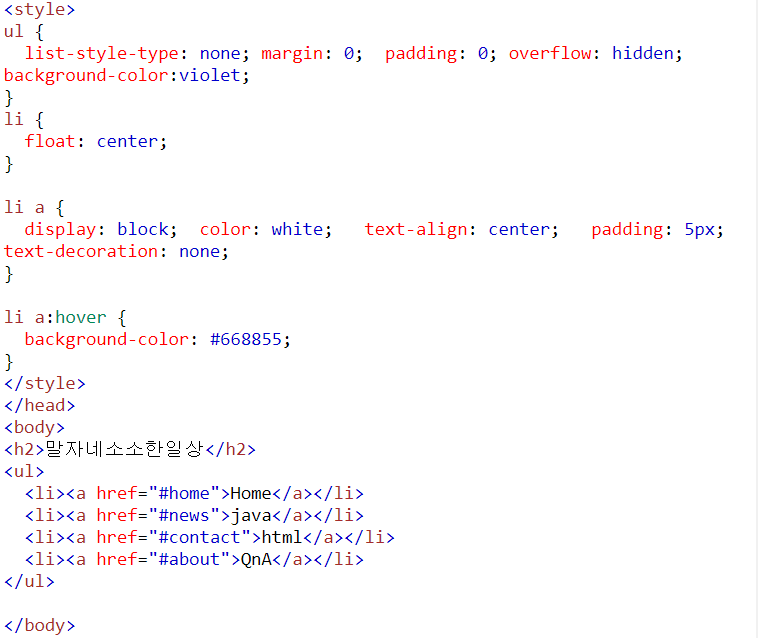
ul태그
- 순서가 지정되지 않는 목록을 말함
- ul로 감싸고, li로 목록화함
- 기본은 검은색원임
- 안에 스타일을 지정해서 바꿀 수 있음
- ul태그안에 또 ul태그를 넣을 수 있음
- float을 써서 왼쪽지정가능
list-style-type를 넣으면 마커스타일을 지정할 수 있음
- disc 디폴트값
- circle 원
- square 사각형
- none 없이 가능




ol태그
순서를 매겨서 할 수 있음
start=""를 써서 숫자시작점을 지정할 수 있음
type을 써서 마커유형을 지정가능
- type="1" 넘버로가능
- type="A" A로부터시작
- type="a" a부터시작
- type="I" 아라비아숫자
- type="i" i,ii,이순


dl,dt,dd
dl - 설명목록화
dt - 설명할 대상
dd - 설명


블록 및 인라인요소
p 요소는 문서 단락
div는 문서에서 구분 또는 섹션
블록수준 - 새줄에서 시작
- <address>
- <article>
- <aside>
- <blockquote>
- <canvas>
- <dd>
- <div>
- <dl>
- <dt>
- <fieldset>
- <figcaption>
- <figure>
- <footer>
- <form>
- <h1>-<h6>
- <header>
- <hr>
- <li>
- <main>
- <nav>
- <noscript>
- <ol>
- <p>
- <pre>
- <section>
- <table>
- <tfoot>
- <ul>
- <video>
div요소 - 컨테이너
필수 속성은 없지만 style, class, id 등 넣을 수 있음
보통 블록 스타일 지정하는데 많이 사용
인라인 요소
새줄에서 시작하지 않고 필요만큼만 차지
- <a>
- <abbr>
- <acronym>
- <b>
- <bdo>
- <big>
- <br>
- <button>
- <cite>
- <code>
- <dfn>
- <em>
- <i>
- <img>
- <input>
- <kbd>
- <label>
- <map>
- <object>
- <output>
- <q>
- <samp>
- <script>
- <select>
- <small>
- <span>
- <strong>
- <sub>
- <sup>
- <textarea>
- <time>
- <tt>
- <var>
span 요소
문서의 일부를 마크업하는데 사용style,class,id
class 속성
html요소에 클래스를 지정하는데 사용
html요소가 동일하면 클래스 공유 가능
스타일 시트에스 클래스 이름을 가리키는데 사용
특정 늘래스 이름을 가진 요소에 자바스크립트 사용가능
지정할때 .클래스명으로 스타일을 지정할 수 있음
둘 이상의 클래스를 포함 할 수 있음
getElementByClassName()
특정 요소에 대한 특정 작업을 수행하는 자바스크립트임
ID 속성
html 요소의 고유 id지정하는ㄷ[ 사용
두개 이상 사용 불가능
# id 형식임
id이름은 대소문자를 구분하고, 하나이상의 문자가 포함해야되고, 공백이나 탭을 사용할 수 없음
페이지가 긴경우 id를 이용해 책갈피를 만들어 페이지가 있는 위치로 스크롤 가능
getElementById()
특정id 를 가진 요소에 액세스 가능
728x90
반응형
BIG
'🎀HTML' 카테고리의 다른 글
| [HTML]레이아웃,반응형 웹디자인,kbd,samp,code,var (0) | 2022.10.11 |
|---|---|
| [HTML]iframe // script // 파일경로 //head요소(viewport) (0) | 2022.10.11 |
| [HTML]파비콘,테이블, time태그, title (0) | 2022.10.08 |
| [HTML] css, 하이퍼링크,타겟,절대경로와 상대경로, img태그,이메일주소링크, 버튼링크, 링크에 추가정보달기,링크색상바꾸기,책갈피만들기 (0) | 2022.10.07 |
| [HTML] RGB, RGBA색상,HEX값, HSL색상 (0) | 2022.10.07 |




댓글