728x90
728x90
BIG
CSS - Cascading Style Sheets의 약어
- 웹페이지의 레이아웃형식을 지정
- 한번에 여러 웹페이지의 레이아웃을 제어함
- css사용시 색상, 글꼴, 텍스트크기, 간격, 요소배치, 배경, 배경색, 화면 크기에 따른 디스플레이의 제어
- cascading 즉, 계단식 배열이라 상위요소에 적용된 스타일이 있으면 하위요소를 건들이지 않는한 동일한 요소로 적용된다는 뜻임
CSS 사용
인라인 - 스타일 내부의 속성사용
- 단일 html 요소에 고유한 스타일 적용
- <태그이름 style = "속성:값;">형태


내부 -<head> 섹션의 스타일요소사용
- 단일 html 페이지에 스타일 적용시 사용
- <head>안에 넣어서 적용


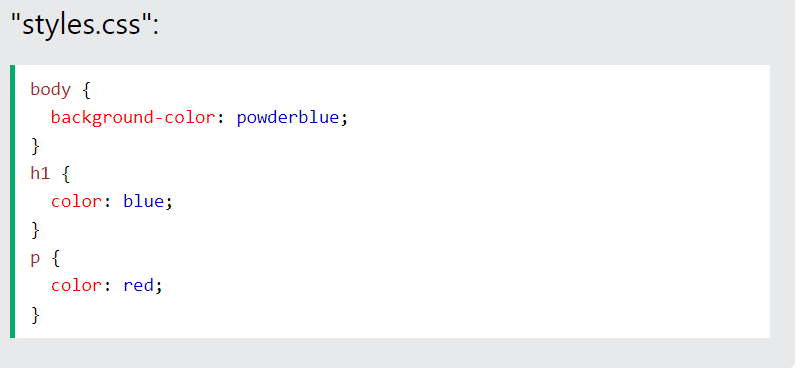
외부 - <link>요소 사용해서 외부 css파일에 연결
외부 스타일 시트를 만들어서 html 페이지 스타일을 정의하는 데 사용함
외부스타일 시트를 사용하려면 <head<에 링크를 추가해야함

파일은 .css 확장자로 저장해야함

css 색상, 글꼴 크기 등
https://hyejin283.tistory.com/158?category=973884
[HTML] 스타일(배경색지정,글자색지정,글꼴지정,글자크기지정,글자정렬)
Style속성 색상, 글꼴, 크기 등과 같은 요소에 스타일을 추가하는데 사용 head에 따로 원하는 태그를 지정해서 할 수 있고, 이렇게 바로 옆 속성 옆에 스타일을 지정해서 할 수 있음 <태그이름 style =
hyejin283.tistory.com
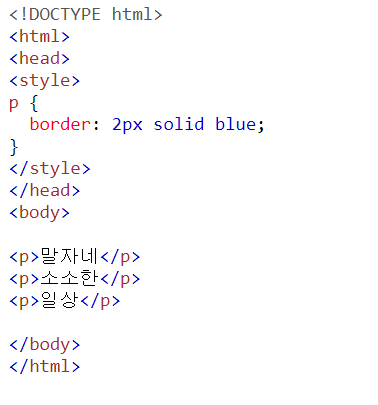
CSS 테두리 - border
테두리를 지정할 수 있음

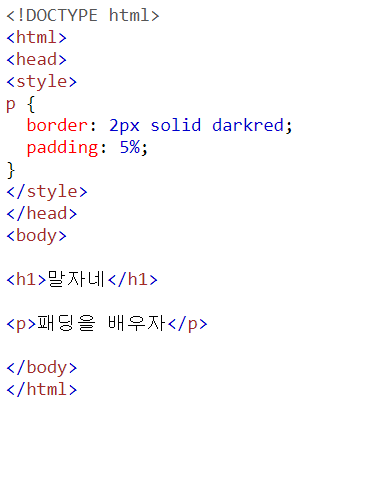
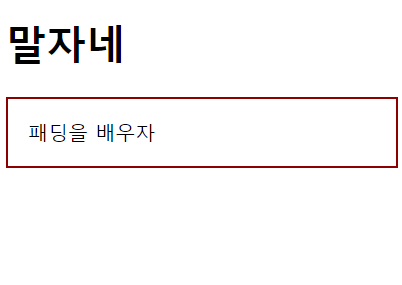
css 패딩 - padding
테두리와 텍스트 사이의 여백
픽셀값이나 %로 지정가능


css여백 - margin
테두리 외부 여백을 의미
css - 경로
경로를 참조할 수 있음

하이퍼링크달기
- html 링크 달기
- 링크 클릭시 다른 링크로 이동 가능
- <a>태그를 이용함
- <a href = 경로></a>
- a태그를 이용하여 href에 경로를 입력해서 목적지를 나타냄


타겟
- 기본적으로 하이퍼링크된 페이저는 현재 창에 열리는데 변경하려면 target을 지정하면 됨
- target 속성은 연결된 문서를 열 위치를 지정함
- _self- 기본. 클릭한 것과 동일한 창/탭에서 문서를 엽니다.
- _blank- 새 창이나 탭에서 문서를 엽니다.
- _parent- 부모 프레임에서 문서를 엽니다.
- _top- 창의 전체 본문에서 문서를 엽니다.
절대경로와 상대경로
절대 경로는 "http://www"부분이 제외된 그런 일반 경로를 의미하고, 상대경로는 일반적으로 문서 지정할때 많이 사용함
img 링크달기
- 이미지를 링크로 사용하려면 이미지 태그인 <img> 태그를 사용
- <a href = "경로"><img src = "경로"></a>
- alt를 중간에 삽입하면 img가 깨졋을경우 그 부분이 나타남
- 닫는 태그 필요없음
- src = 이미지경로지정 (절대경로, 상대경로 모두가능)
- 이미지의 너비 높이를 width, height 속성을 이용해서 지정할 수 있는데 px값과 %로 지정가능
- 애니메이션인 경우 git 확장자를 사용하기
- float 속성을 사용하면 텍스트의 오른쪽이나 왼쪽에 뜨게 할 수 있음
<map>태그
- <map>태그를 이용해서 클릭가능한 영역을 지정하는 태그임
- 영역은 하나이상의 <area>로 지정 // 자바스크립트임
- area에 onclick요소를 추가해서 사용하기 가능
- usemap 은 #으로 시작함
모양정하기
- rect- 직사각형 영역을 정의합니다.
- circle- 원형 영역을 정의합니다.
- poly- 다각형 영역을 정의합니다.
- default- 전체 지역을 정의
<img src="경로" alt="깨졋을경우" usemap="#뱁정하기">
<map name="맵정하기">
<area shape="모양" coords="위치사이즈" alt="깨졋을경우" href="경로">
</map>
위치사이즈는 왼 위 오 아<map name="맵정하기">
<area shape="모양" coords="위치사이즈" alt="깨졋을경우" href="경로">
</map>
배경이미지
- HTML요소에 배경이미지 추가시 style속성과 css의 background-image 속성 사용해서 가능
- <태그이름 style="background-image:url('경로');">
- 만약 배경이미지가 작은경우에는 끝에 도달할때까지 가로,세로로 반복됨
- 그걸 방지하기 위해서 background-no-repeat설정을 하면됨
- 또한 배경이미지가 전체를 덮도록 하려면 background-size를 cover로 두고,
- 전체가 다 보이게 하려면 background-attachment를 fixed로 설정하면 됨
- background-size 속성을 px나 %로 조정가능
그림요소
- <picture>요소를 사용하면 이미지를 유연하게 지정가능
- 그림요소는 하나이상의 <source>요소를 포함하며 srcset속성을 통해서 다른이미지를 참조함
- 그럼 브라우저에서 현재 보기 및 장치에 가장 적합한 이미지를 선택가능
- 항상 <img>용소를 <picture>요소의 마지막 하위요소로 지정
- <img> 요소는 <picture>요소를 지원하지 않는 브라우저나 <source>태그가 일치하지 않는 경우 사용
- <picture><source media="(사이즈:값)" srcset="경로"></picture>
img 대신 <picture>를 사용하는 경우
- 화면이 작거나 기기가 작은경우 큰이미지파일을 로드할 필요가 없어서 속성값이 일치하는 요소를 불러올때 사용
- 그리고 일부 브라우저 또는 장치가 모든 이미지 형식을 지원하지 않을 수 있는데 <picture>를 사용하면 모든형식의 이미지를 추가할 수 있음
e-mail 주소 링크달기
- 경로지정인 href에 mailto: 를 지정하면 됨
- <a href = "mailto:메일"></a>
버튼링크달기
- 그냥은 안되고 자바스크립트 코드를 추가해야됨
- <button onclick = "자바스크립트경로"></button>
링크에 추가정보 지정
title 요소를 사용하면 됨
<a href ="경로" title="마우스를 갖다 댔을때 나오는 설명"></a>
링크색상바꾸기
기본값
- 방문하지 않은 링크는 밑줄과 파란색
- 방문한 링크는 밑줄과 보라색
- 활성 링크는 밑줄과 빨간색으로 표시됩니다.
바꾸기
css를 사용해서 바꿀 수 있음
a:link {
방문하지않았을때
}
a:visited {
방문했을때
}
a:hover {
마우스를 갖다댔을때
}
a:active {
액션을 취했을때
}
책갈피만들기
- 웹페이지가 긴경우 책갈피사용
- id 속성을 사용해서 만들 수 있음
- <태그이름 id = "id명">
- 이렇게 만든 후 <a href="#id명">을 이용하면 됨
- id는 한번만 사용가능
728x90
반응형
BIG
'🎀HTML' 카테고리의 다른 글
| [HTML]UL,LI,ol,dl,dt,dd / / p vs div // 클래스 //id (0) | 2022.10.11 |
|---|---|
| [HTML]파비콘,테이블, time태그, title (0) | 2022.10.08 |
| [HTML] RGB, RGBA색상,HEX값, HSL색상 (0) | 2022.10.07 |
| [HTML] HTML 기본 색상표 (0) | 2022.10.07 |
| [HTML]요소(blockquote, q, abbr, address, cite, bdo),주석 (0) | 2022.10.07 |



댓글