728x90
728x90
BIG
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../include/header.jsp"%>
<center>
<h2>도서 등록</h2>
<!-- name속성 : post,get 방식으로 전송할 때 파라메터 이름 ?code=111
class,id : css,js,jquery에서 많이 사용
class : 이름이 중복 가능 .code
id : 중복허용 안함(페이지 내에 유일한 이름) #code
-->
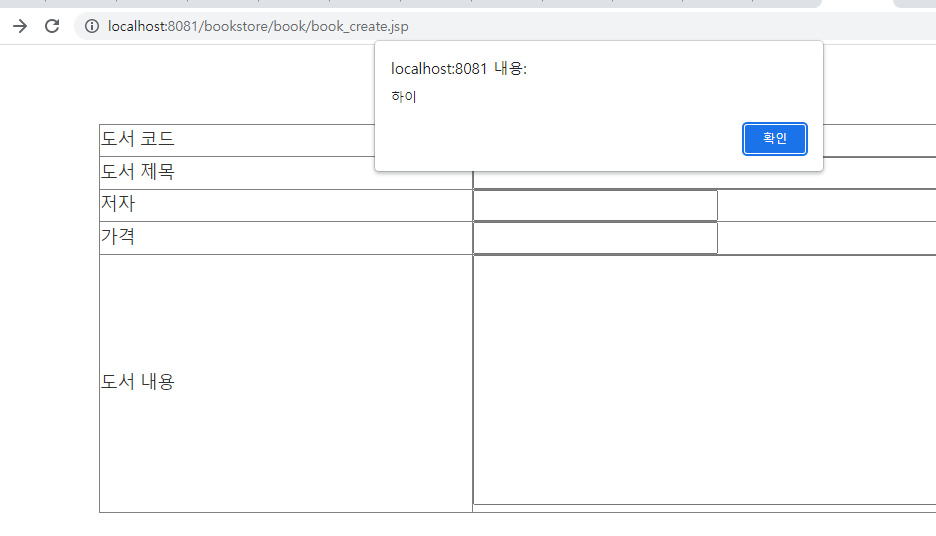
<form action="bCreate.do" method="post" onsubmit="nullCheck()">
<table border="1" width="800">
<tr>
<td id=rowsytle>도서 코드</td>
<td><input type="text" name=code class="code" id="code"
size="12" maxlength="10"></td>
</tr>
<tr>
<td id=rowsytle>도서 제목</td>
<td><input type="text" name="title" class="title" id="title"
size="50" maxlength="50"></td>
</tr>
<tr>
<td id=rowsytle>저자</td>
<td><input type="text" name="writer" class="writer" id="writer"
size="22" maxlength="20"></td>
</tr>
<tr>
<td id=rowsytle>가격</td>
<td><input type="text" name="writer" class="writer" id="writer"
size="22" maxlength="10"></td>
</tr>
<tr height="200">
<td id=rowsytle>도서 내용</td>
<td width="300"><textarea name="content" rows="20" cols="80"
style="height: 200px; width: 500px" readonly="readonly">${vo.content}</textarea>
</td>
</tr>
</table>
<br /> <input type="submit" value="삽 입"
> <input type="reset" value="다시작성">
</form>
</center>
<script type="text/javascript">
function nullCheck() {
alert("하이");
}
</script>
<%@ include file="../include/footer.jsp"%>폼 액션 하기전에 온서브밋을 걸면
스크립트 펑션을 불러올 수 있다.

잘 돌아가는 것을 알 수 있다.

728x90
반응형
BIG
'🌈JAVAScript' 카테고리의 다른 글
| [JavaScript] 이벤트 전파 중단하는 방법(버블링) (0) | 2023.08.08 |
|---|---|
| [JavaScript] if문에서 '==' 과 '==='의 차이 (0) | 2023.07.11 |
| [JAVAScript]id, value, focus (0) | 2023.02.09 |
| [JAVAScript]자바스크립트, html,css 웹에서 확인하는 코드 번역 사이트 (0) | 2023.02.09 |
| [JAVAScript]설문조사하기 (0) | 2023.02.08 |



댓글