https://hyejin283.tistory.com/312
[JSP]JSP프로젝트 MVC2로 만들어보기 1(셋팅, 커넥션풀) Model
우선 새로운 프로젝트를 만든다 계속 넥스트를 누르고 web.xml을 만들어준다 데이터베이스연동 그다음에 커넥션풀 준비 web.xml Oracle Datasource example jdbc/javadbOracle javax.sql.DataSource Container 그 다음에 d
hyejin283.tistory.com
https://hyejin283.tistory.com/313
[JSP]JSP프로젝트 MVC2로 만들어보기 1(셋팅, 커넥션풀) Model
우선 새로운 프로젝트를 만든다 계속 넥스트를 누르고 web.xml을 만들어준다 데이터베이스연동 그다음에 커넥션풀 준비 web.xml Oracle Datasource example jdbc/javadbOracle javax.sql.DataSource Container 그 다음에 d
hyejin283.tistory.com
기능추가 = 책의 상세내용 보기
모델 = 필드 content 추가 : 책의 줄거리 넣기
그다음 테이블에 content를 넣어야됨
alter table booktbl add content nvarchar2(2000);

데이터를 한번 넣어봤다(확인해보기위해)
update booktbl set content='한국의 정치가·독립운동가. 상하이[上海]로 망명, 대한민국임시정부 조직에 참여하고 1944년 대한민국임시정부 주석에 선임되었다. 신민회, 한인애국단 등에서 활발하게 활동하였다. 1962년 건국훈장 대한민국장이 추서되었다.
[네이버 지식백과] 김구 [金九] (두산백과 두피디아, 두산백과)';
그 후 반드시 커밋해야 들어갈 수 있음

그 다음 VO추가해주기

vo에 생성자, 세터 게터 추가해주기
그다음에 dao추가 bno로 검색해서 그 부분이 뜨게 해줘야함
//bno를 검색해서 bookvo를 반환하는 메소드
public BookVO selectBook(int bno) {
BookVO vo =null;
Connection conn = JDBCUtil.getConnection();
// sql문
String sql = "select * from booktbl where bno=? order by bno desc";
ResultSet rs = null;
PreparedStatement pstmt = null;
try {
// pstmt에 연결
pstmt = conn.prepareStatement(sql);
// ?표 채우기
pstmt.setInt(1, bno);
// 리절트셋에 담아야됨
rs = pstmt.executeQuery();
// 셀렉이라서 익스큐트 쿼리
// 그외에는 익스큐트 업데이트
if (rs.next()) {
vo =vo = new BookVO(rs.getInt("bno"), rs.getString("code"), rs.getString("title"),
rs.getString("writer"), rs.getInt("price"), rs.getString("content"));
// 만약에 데이터가 rs객체가 안에 담겨 있으면
// 에스큐엘 오류 잡아주고
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
JDBCUtil.close(rs, pstmt, conn);
}
// 반환값은 어레이 리스트
return vo;
}큰 틀 짜주기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
td {
border: 0;
}
#rowstyle {
font-weight: bold;
background-color: #e5e5e5;
text-align: center;
}
</style>
<title>책내용 상세보기</title>
</head>
<body>
<center>
<h2>게시판 글쓰기</h2>
<table border="1" width="800px">
<tr>
<td id="rowstyle">도서 코드</td>
<td><input type="text" name="code" id="code" value="" readonly></td>
</tr>
<tr>
<td id="rowstyle">도서 제목</td>
<td><input type="text" name="title" id="title" value=""></td>
</tr>
<tr>
<td id="rowstyle">저 자</td>
<td><input type="writer" name="writer" value=""></td>
</tr>
<tr>
<td id="rowstyle">가 격</td>
<td><input type="text" name="price" value=""></td>
</tr>
<tr>
<td id="rowstyle" height="100px">도서 내용</td>
<td><textarea cols="80" rows="20" name="content" readonly>
dsfsdf
</textarea></td>
</tr>
<tr>
</table>
<br /> <input type="submit" value="등 록"> <input
type="reset" value="다시작성">
</center>
</body>
</html>
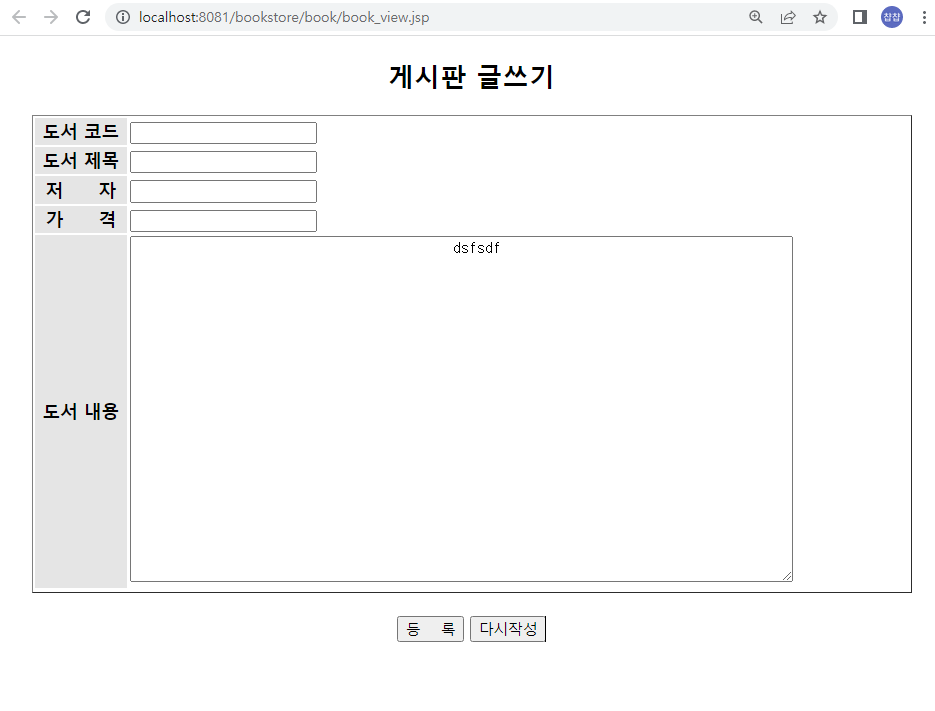
뷰만들어짐
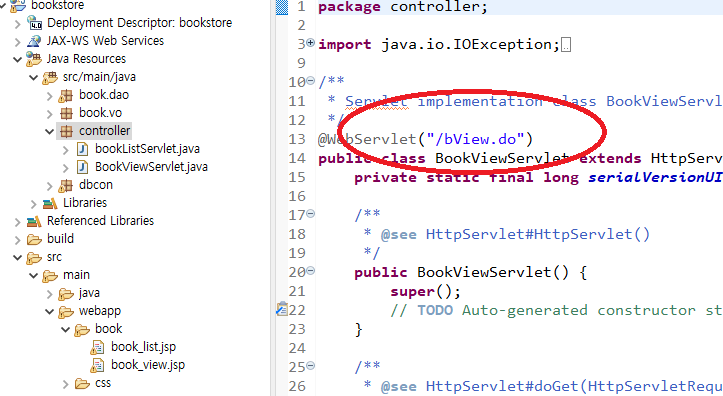
컨트롤러 생성
두번째기능 출발지점 만들기
//겟방식으로 만듬
<td style="width: 30%"><a href="bView.do?bno= ${vo.bno}"> ${vo.title}</a></td>


마우스를 갖다대면 이렇게 보이는 것을 알 수 있다.

그럼 컨트롤러 생성이 됨

겟방식으로 받는걸로 함
package controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import book.dao.BookDAO;
import book.vo.BookVO;
/**
* Servlet implementation class BookViewServlet
*/
@WebServlet("/bView.do")
public class BookViewServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public BookViewServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//encoding
request.setCharacterEncoding("utf-8");
//parameter받기
String bbno=request.getParameter("bno").trim();
int bno=Integer.parseInt(bbno);
System.out.print(bno);
//bno를 끄집어 내올 수 있고, dao돌리기 vo저장 그것을 반환
BookVO vo = new BookVO();
//리퀘스트 객체 결과를 vo저장
BookDAO dao = BookDAO.getInstance();
vo = dao.selectBook(bno);
request.setAttribute("vo", vo);
//book_view.jsp이동 forward
RequestDispatcher rd = request.getRequestDispatcher("book/book_view.jsp");
rd.forward(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}그 후 jsp가 있어서 setAttribute가 다음 페이지에 그 String 이름 .벨류값을 불러오면 된다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="book.vo.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
td {
border: 0;
}
#rowstyle {
font-weight: bold;
background-color: #e5e5e5;
text-align: center;
}
</style>
<title>책내용 상세보기</title>
</head>
<body>
<center>
<h2>게시판 글쓰기</h2>
<% %>
<table border="1" width="800px">
<tr>
<td id="rowstyle">도서 코드</td>
<td><input type="text" name="code" id="code" value="${vo.code}" readonly></td>
</tr>
<tr>
<td id="rowstyle">도서 제목</td>
<td><input type="text" name="title" id="title" value="${vo.title}"></td>
</tr>
<tr>
<td id="rowstyle">저 자</td>
<td><input type="writer" name="writer" value="${vo.writer}"></td>
</tr>
<tr>
<td id="rowstyle">가 격</td>
<td><input type="text" name="price" value="${vo.price}"></td>
</tr>
<tr>
<td id="rowstyle" height="100px">도서 내용</td>
<td><textarea cols="80" rows="20" name="content" readonly>
${vo.content}
</textarea></td>
</tr>
<tr>
</table>
<br /> <input type="submit" value="등 록"> <input
type="reset" value="다시작성">
</center>
</body>
</html>
'🎵JSP' 카테고리의 다른 글
| [JSP] NumberFormatException 에러 (0) | 2023.02.14 |
|---|---|
| [JSP]한글깨짐현상 해결하기2 (0) | 2023.02.14 |
| [JSP]JSP프로젝트 MVC2로 만들어보기2 view, control (0) | 2023.02.14 |
| [JSP]JSP프로젝트 MVC2로 만들어보기 1(셋팅, 커넥션풀) Model (0) | 2023.02.14 |
| [JSP] JSTL core를 이용해서 로그인 페이지 만들기(c:when, c:choose) (0) | 2023.02.14 |





댓글