✂️ETC
[개발자도구] 크롬 개발자도구 사용하는 방법!
김말자
2023. 9. 10. 16:13
728x90
728x90
BIG
프론트엔드업무를 하다보면 프론트엔드는 예민한(?) 아이이기 때문에 오류를 즉각적으로 확인할 수 없다. 그럴떄 사용하는 것이 바로 개발자 도구이다. 개발자도구는 여러가지가 있는데... 그 중에서도 크롬 개발자도구를 알아보도록 하자

시작 단축키
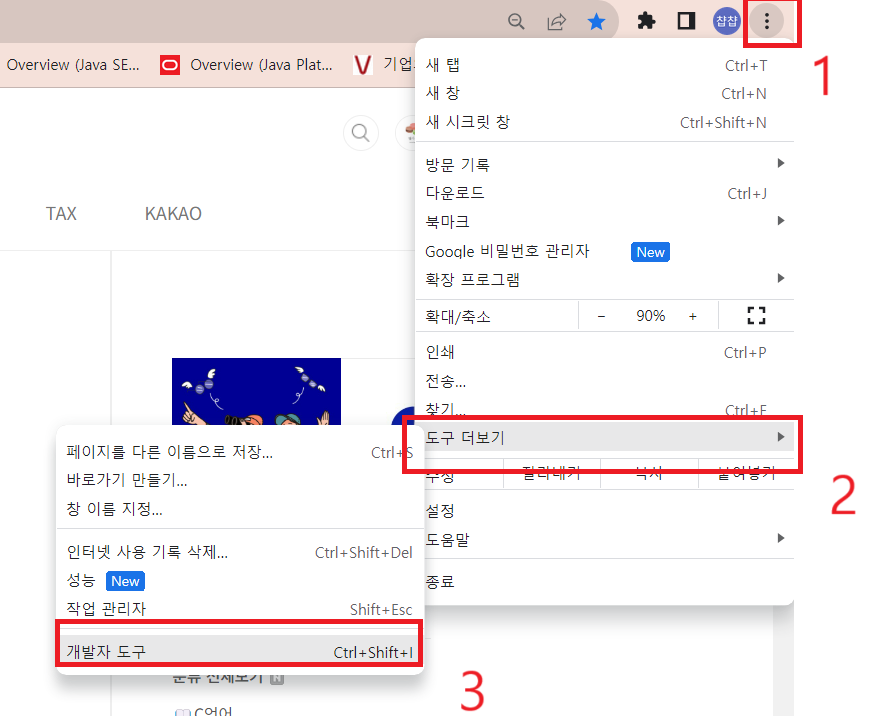
본 화면에서 F12 나 ctrl + shift + i 나 직접 들어가는 방법이 있다.

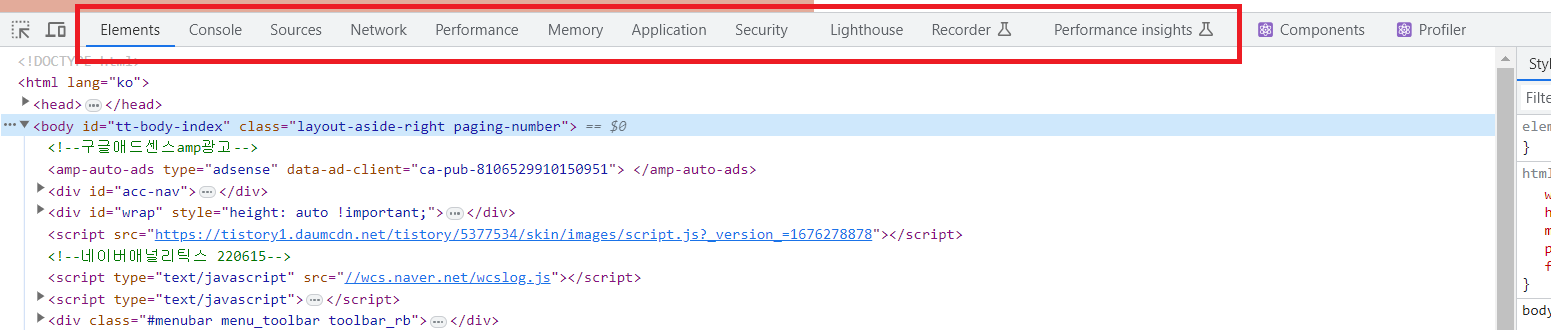
개발자도구 구성

개발자도구는 크게 elements, console, sources, network, application 등이 있음
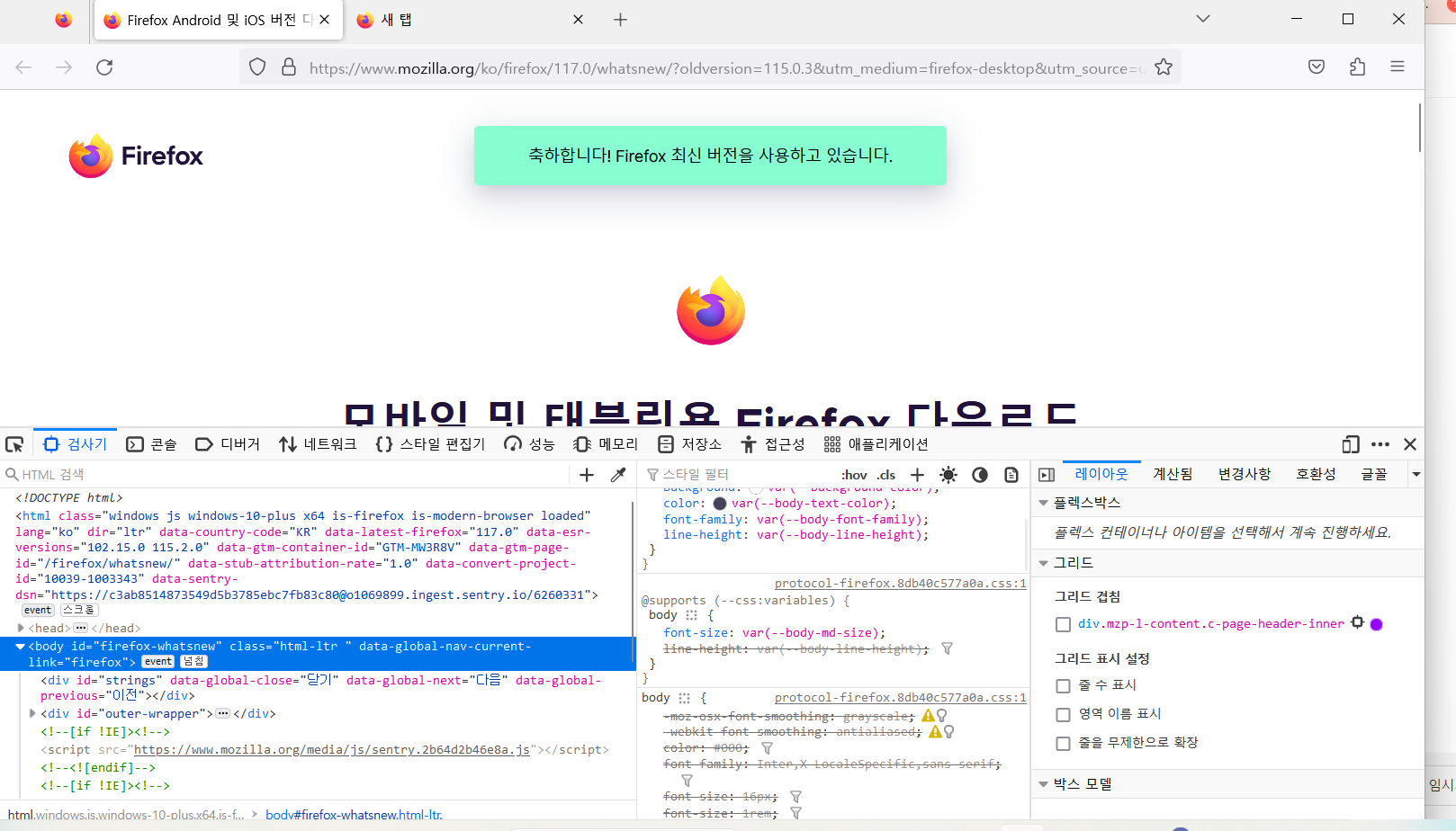
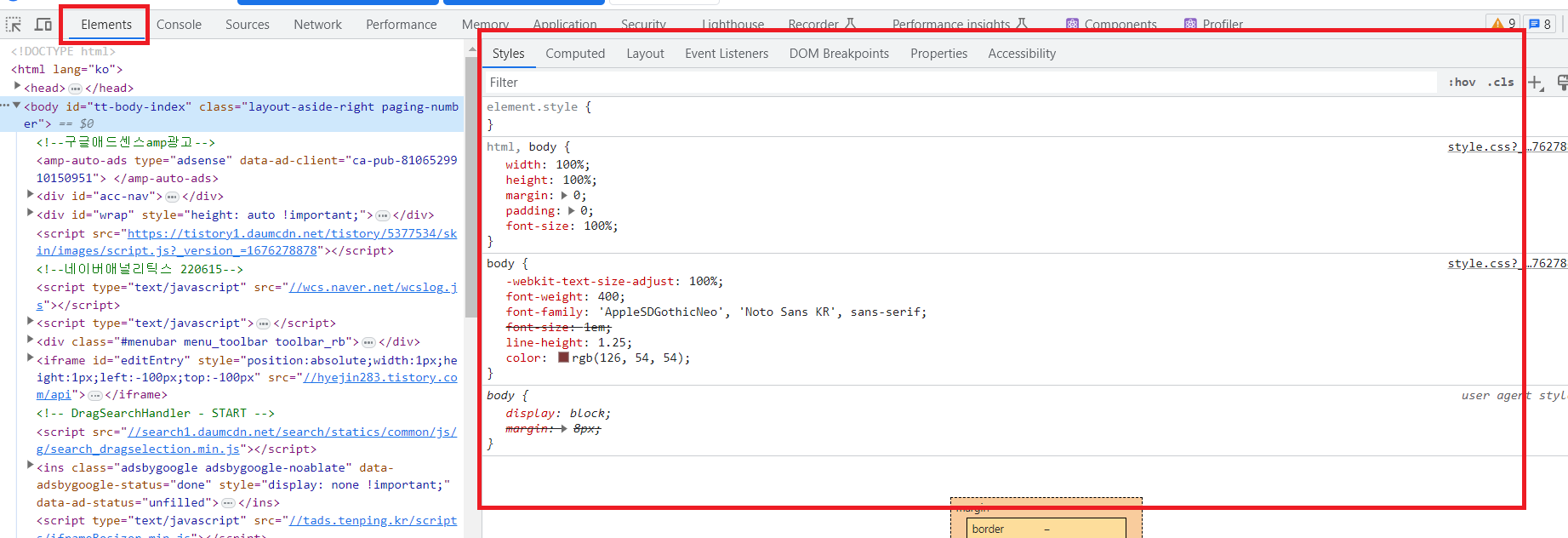
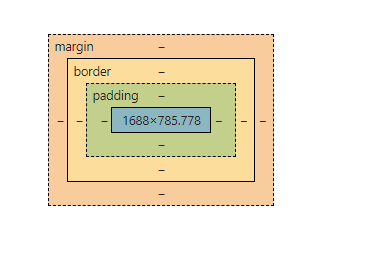
Element

- HTML 요소에 적용된 스타일을 검사할 수 있음
- 여기서 적용된 CSS를 수정해서 확인할 수 있음
- 마진이나 패딩값 등을 계산해서 화면을 조정할 수 있음
- elements : html 태그표시
- style 선택된 태그 모든 css표시(개발자가 넣은 모든것 표시) // 속성을 여기서 변경해야 적용가능
- computed 선택된 태그의 최종 css 표시(디자인대로 퍼블리싱 되어있는지 확인가능)
- 여기서 중요한것은 여기서 바꿨다고 해서 진짜 소스코드가 변경하는 것이 아님(확인용일뿐)

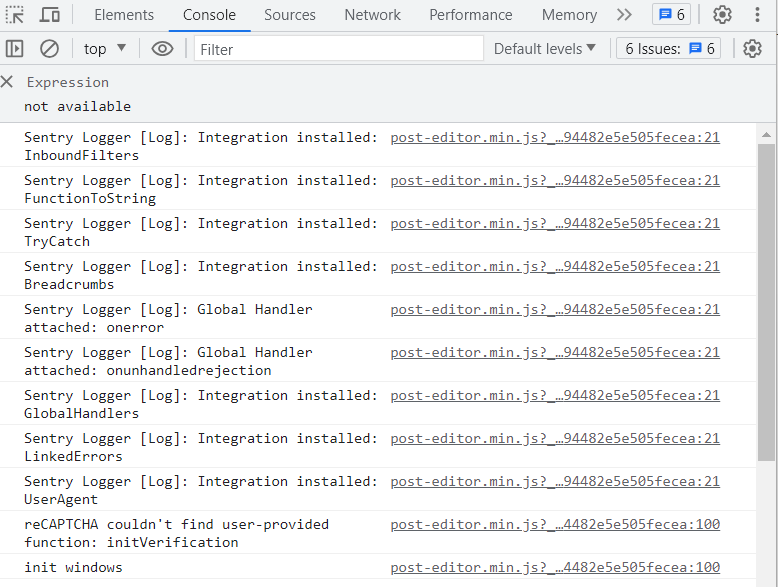
console

주로 에러가 표시 되거나 console.log 등 보여질 수 있는 내용을 보여줌
$_ 를 붙여주면 실행 결과물을 마지막을 참조해서 실행할 수 있는 참조변수임
table(보고싶은 결과) 보고싶은 결과를 테이블로해서 표현해줌
Network
XMLHttpRequest(Ajax), JS, CSS, IMG 등이 로드가 잘 되고 있는지 확인하는것임( HTTP 리퀘스트 객체라고 생각하면됨)
확인하려면 미리 network 탭을 열어놓고 여기서 어떻게 확인하는 것인지 확인함
Capture screenshots를 쓰면 매순간순간 캡쳐해서 볼 수 있음
Source
어떤 소스가 참조가 되어있는지 확인할 수 있음
여기서 디버깅 모드를 걸어서 확인할 수 있음
Application
여기서 쿠키나 세션등을 볼 수 있음
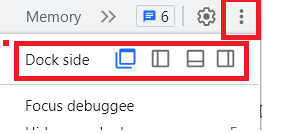
개발자도구 분리해서 보기

여기서 보면 여러가지 형태로 볼 수 있음
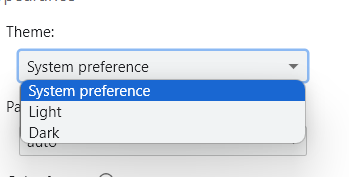
다크테마 설정하기

개발자도구에 이걸 누르거나 f1을 누르면 Appearance 에 theme 를 바꿀 수 있음

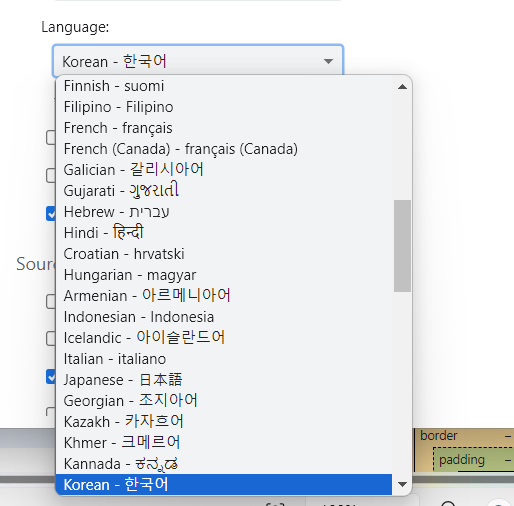
한국어 변경하기
개발자도구에 f1을 누르면 Language를 바꿀 수 있음

728x90
반응형
BIG